1. Board.cs 코드
using UnityEngine;
using System.Collections;
public class Board : MonoBehaviour {
public int width;
public int height;
public int borderSize;
void Start (new Tile[width,height];
m_allGamePieces = new GamePiece[width,height];
SetupTiles();
SetupCamera();
}
void SetupCamera (new Vector3((float )(width - 1 )/2f , (float ) (height-1 ) /2f , -10f );
float aspectRatio = (float ) Screen.width / (float ) Screen.height;
float verticalSize = (float ) height / 2f + (float ) borderSize;
float horizontalSize = ((float ) width / 2f + (float ) borderSize ) / aspectRatio;
Camera.main.orthographicSize = (verticalSize > horizontalSize) ? verticalSize: horizontalSize;
}
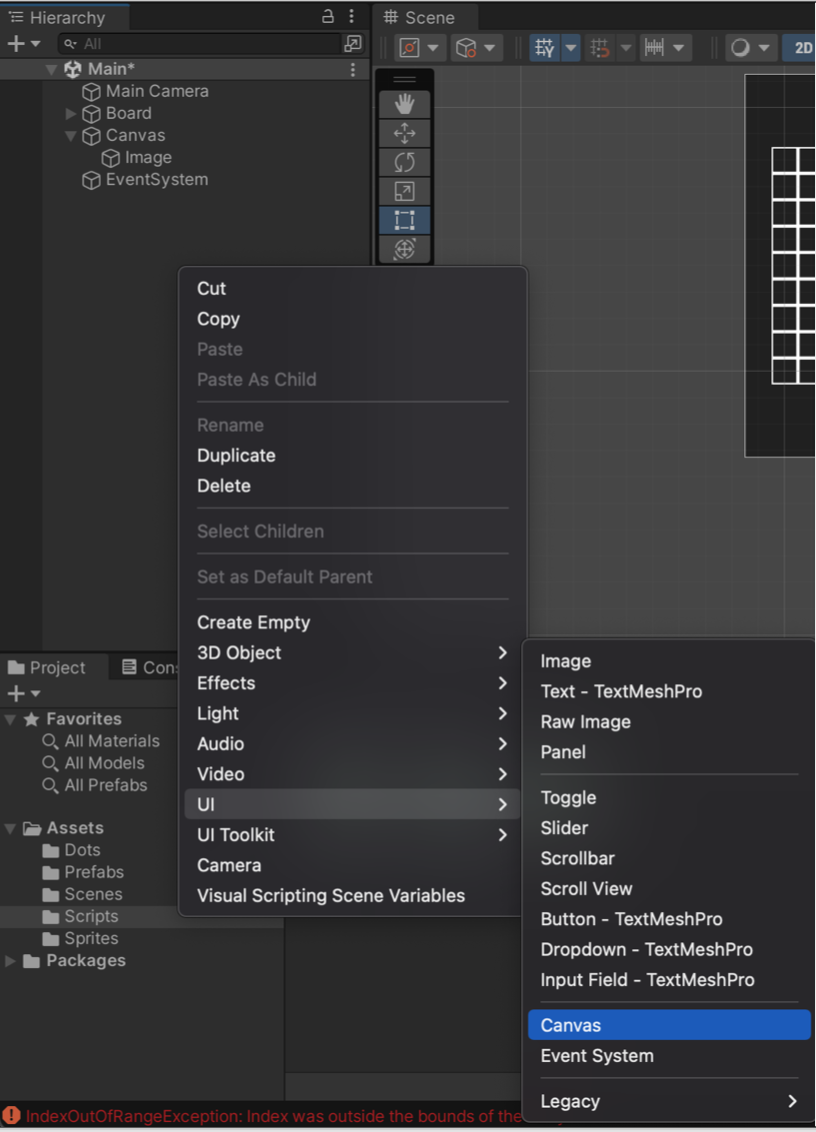
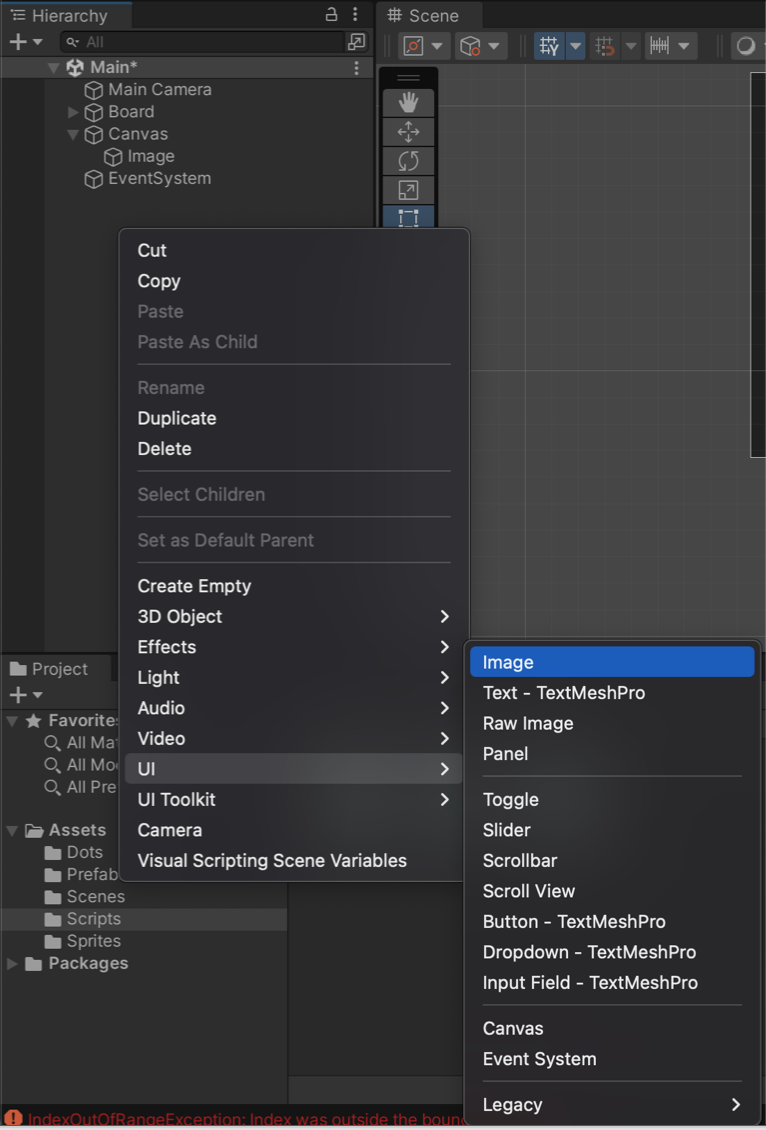
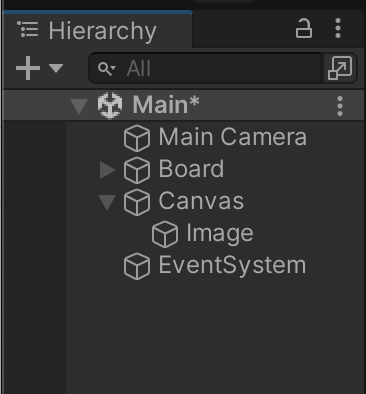
}2. Canvas, Image 추가하기
Hierachy에 Canvas와 Image를 추가하고, Canvas에 Image 개체를 위치시킵니다.(가장 오른쪽 그림 참고)
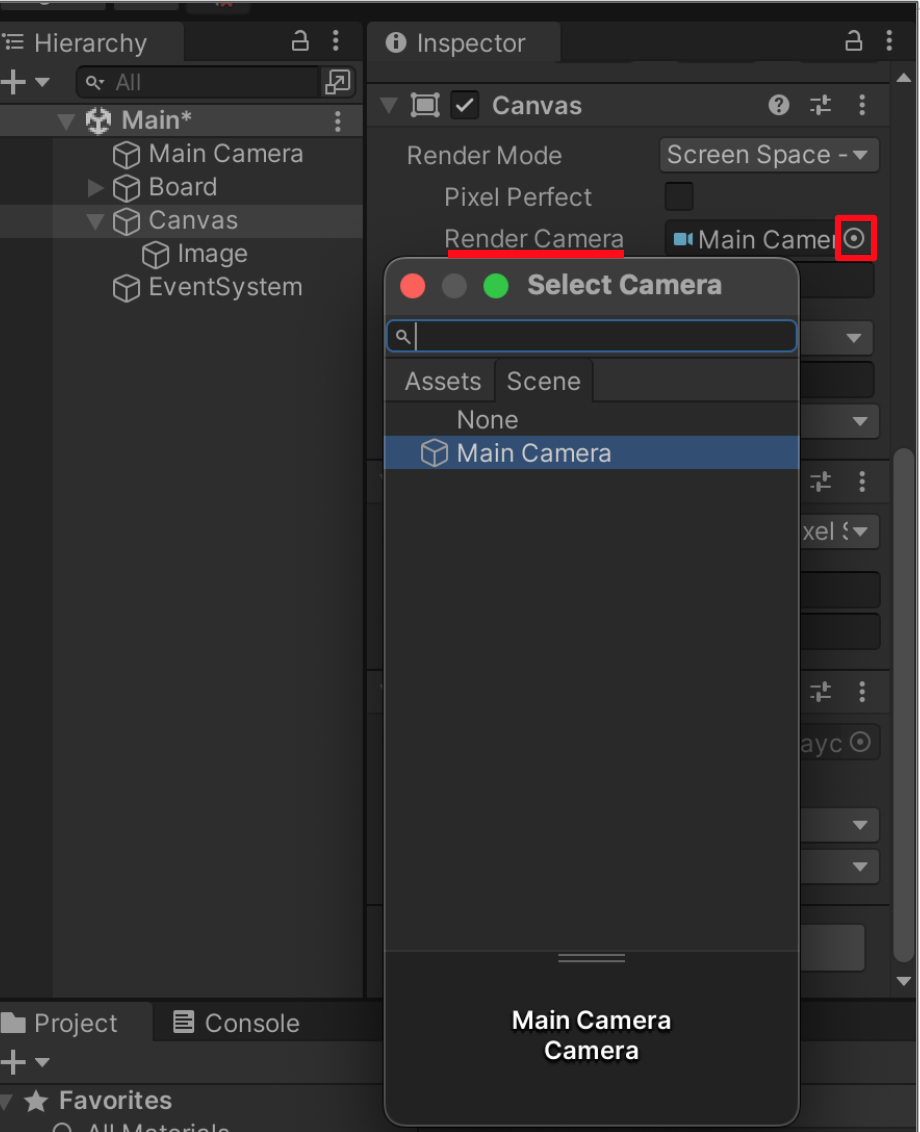
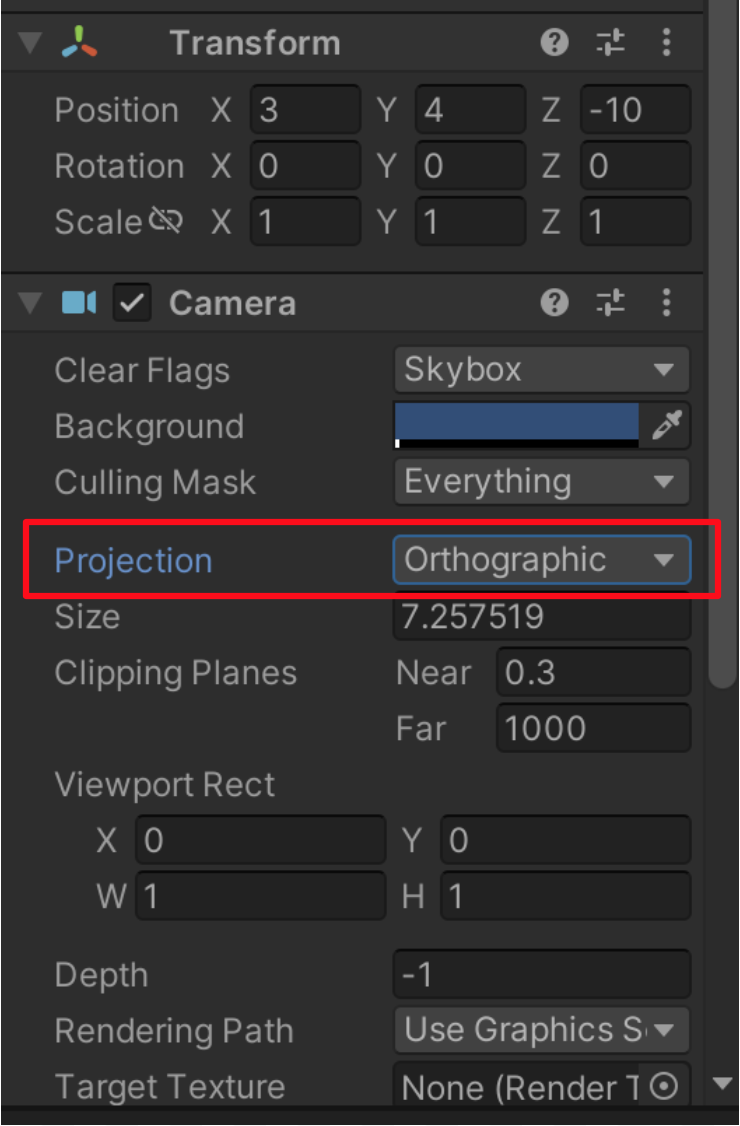
3. Canvas의 Camera 설정 하기
Hierachy에서 Canvas를 선택한다음 'Render Camera'의 설정값을 Main Camera로 설정합니다.
위 그림처럼 빨간 네모를 선택하세요.
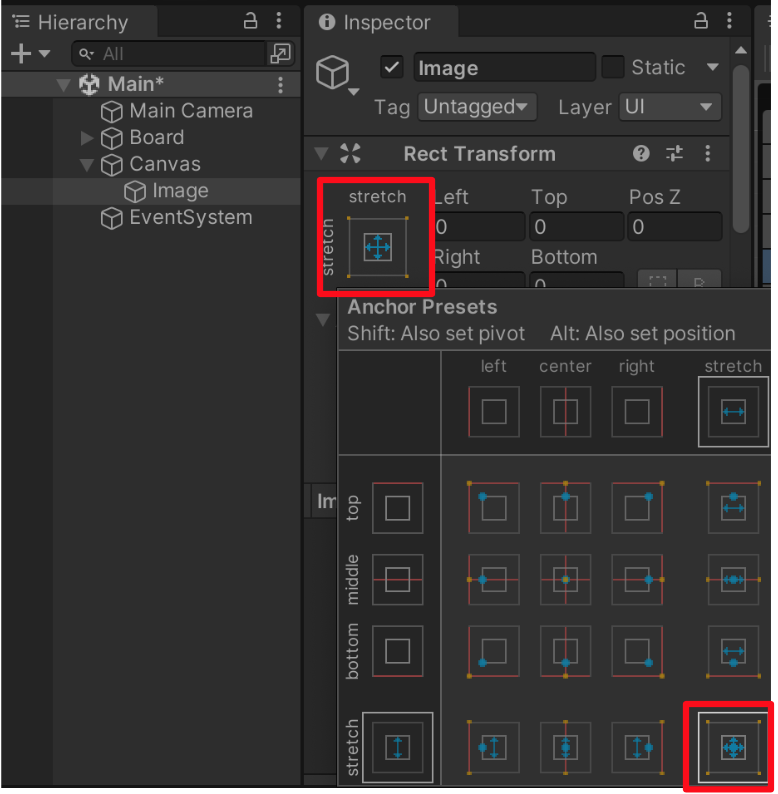
4. 배경색 넣기
Canvas안에 있는 Image를 꽉찬 화면비율로 변경하고, 색을 지정합니다.
Hierachy에서 Image개체를 선택합니다.
Rect Transform에서 왼쪽에 위치한 'stretch'를 클릭하면 'Anchor Presets'창이 뜹니다.
가장 오른쪽 아래 있는 꽉채우기 를 선택하시면 됩니다.
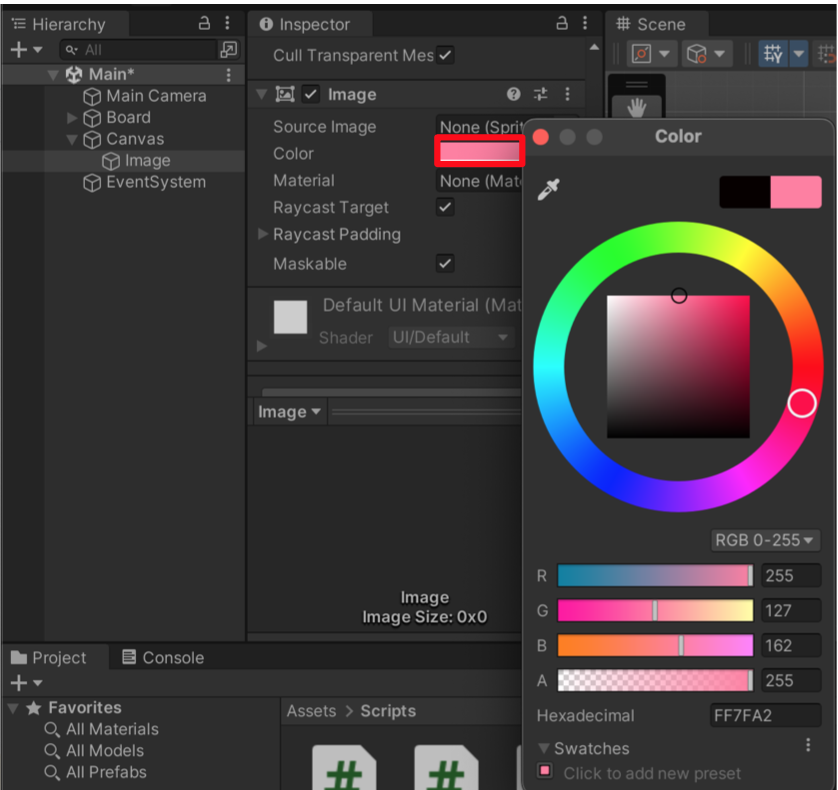
그다음 Iamge의 색을 변경하기 위해 오른쪽 그림에 있는 빨간 네모쪽을 클릭하여 원하는 색으로 지정합니다.
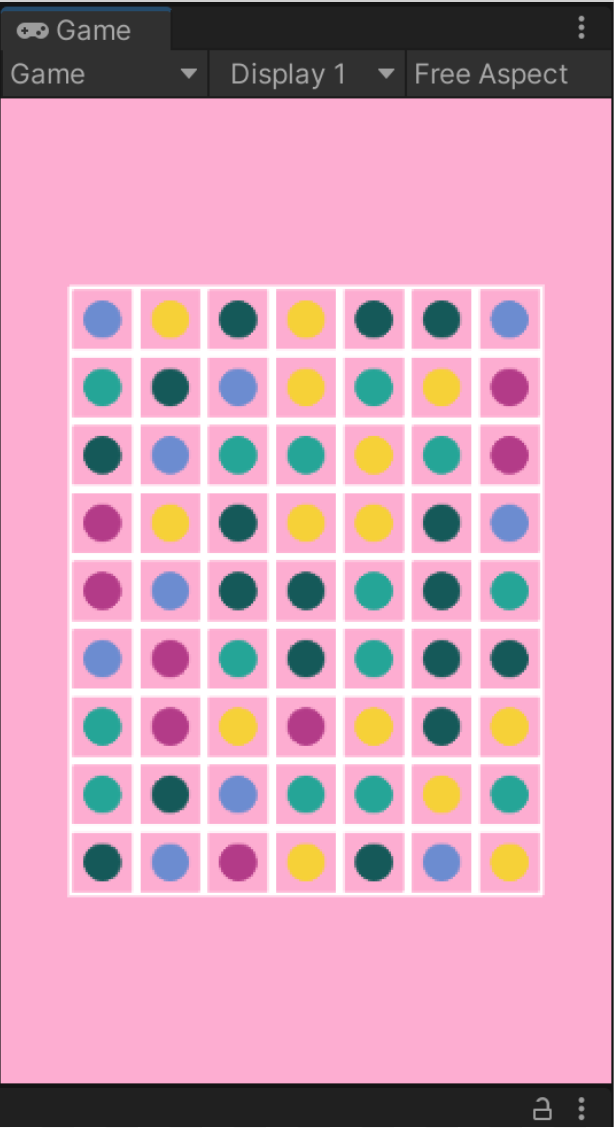
5. 결과물
보기와 같이 중앙에 카메라가 위치하여 적절한 화면을 보입니다.
원리 이해하기
Main camera의 Projection이 Orthographic일 때를 기준으로 합니다.
(2D 게임은 주로 Orthographic 입니다.)
보드의 세로, 가로 크기에 따라 자동적으로 카메라가 적절히 세팅합니다.
보드의 타일 갯수 에 상관없습니다 .
5x10, 5x5, 10x5 각 크기에 맞추어 자동 으로 세팅합니다.
카메라가 화면의 중심에 위치하는데 5개의 변수가 영향을 미칩니다.
Board.borderSize, Board.width, Board.height, Screen.width, Screen.height
Board.borderSize: 보드에서 화면까지의 여백의 크기
Board.width: 가로축 타일의 갯수
Board.height: 게로축 타일의 갯수
Screen.width: 게임 화면의 밑변
Screen.height: 게임 화면의 높이
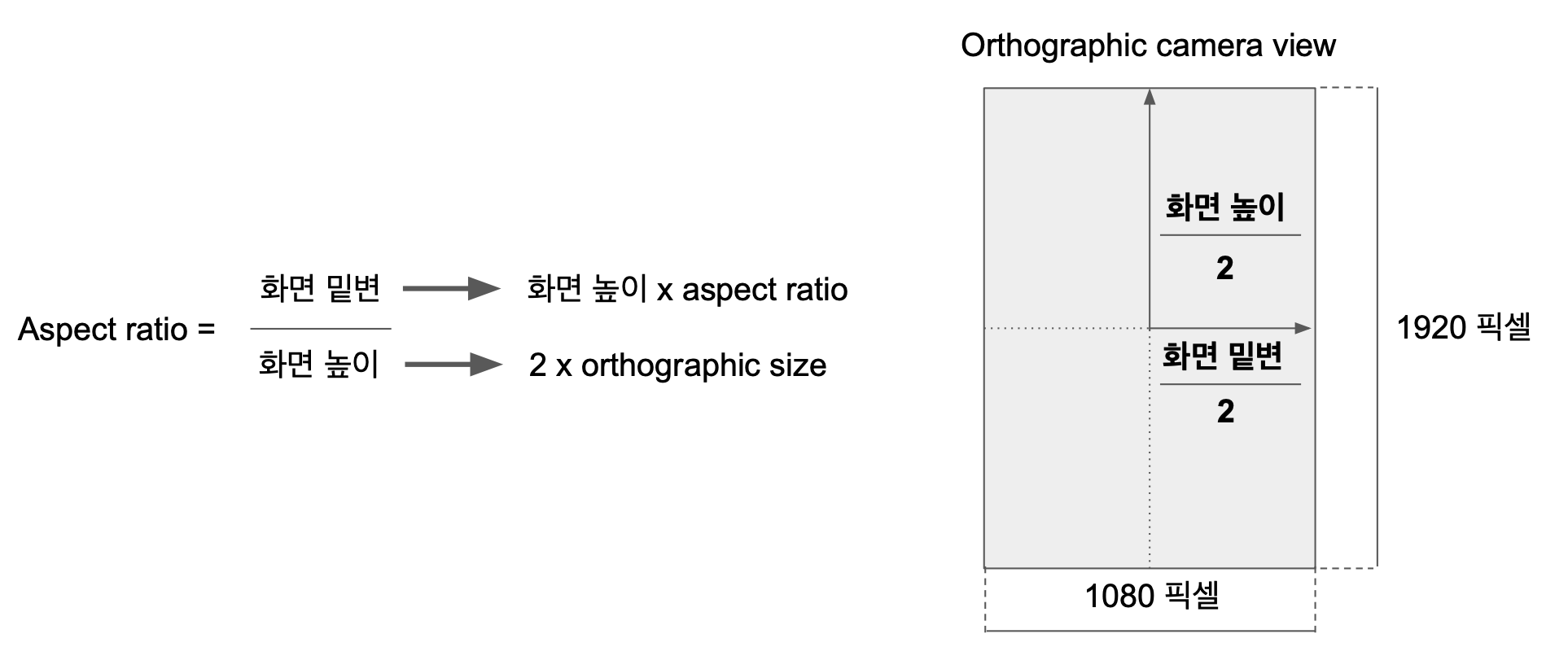
1. Aspect ratio 구하기
Aspect Ratio (종횡비
종횡비: 화면 높이 / 화면 밑변
화면 밑변: 화면 높이 x 종횡비
화면 높이: orthographic 길이
카메라가 정중앙 위치하려면 화면(Screen)의 높이와 밑변의 반씩 되는 값만 있으면 될것 같지만,
메인 카메라의 위치를 Board 타일의 갯수 에 따라 자동적으로 중앙에 위치하도록 합니다.
그래야 타일 양옆 위아래로 여백이 생겨서 안정감 있는 화면이 구성됩니다.
void SetupCamera (new Vector3((float )(width - 1 )/2f , (float ) (height-1 ) /2f , -10f );
float aspectRatio = (float ) Screen.width / (float ) Screen.height;
}width -1, height -1로 설정한 이유는, 배열이 0Base 이기 때문입니다.
높이와 밑변의 반값으로 x, y축 값을 지정합니다. (z 값은 -10을 디폴트 값으로합니다.)
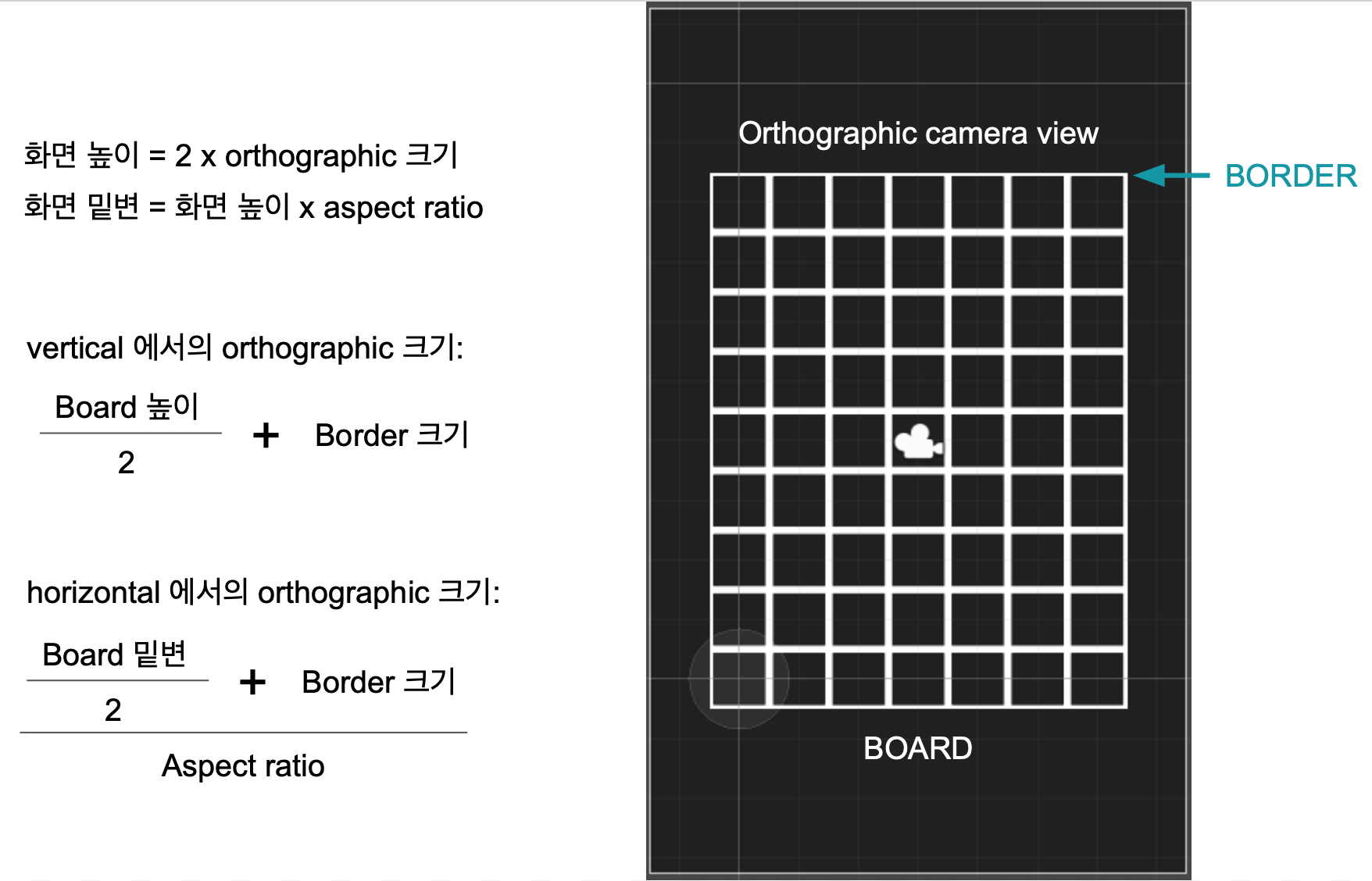
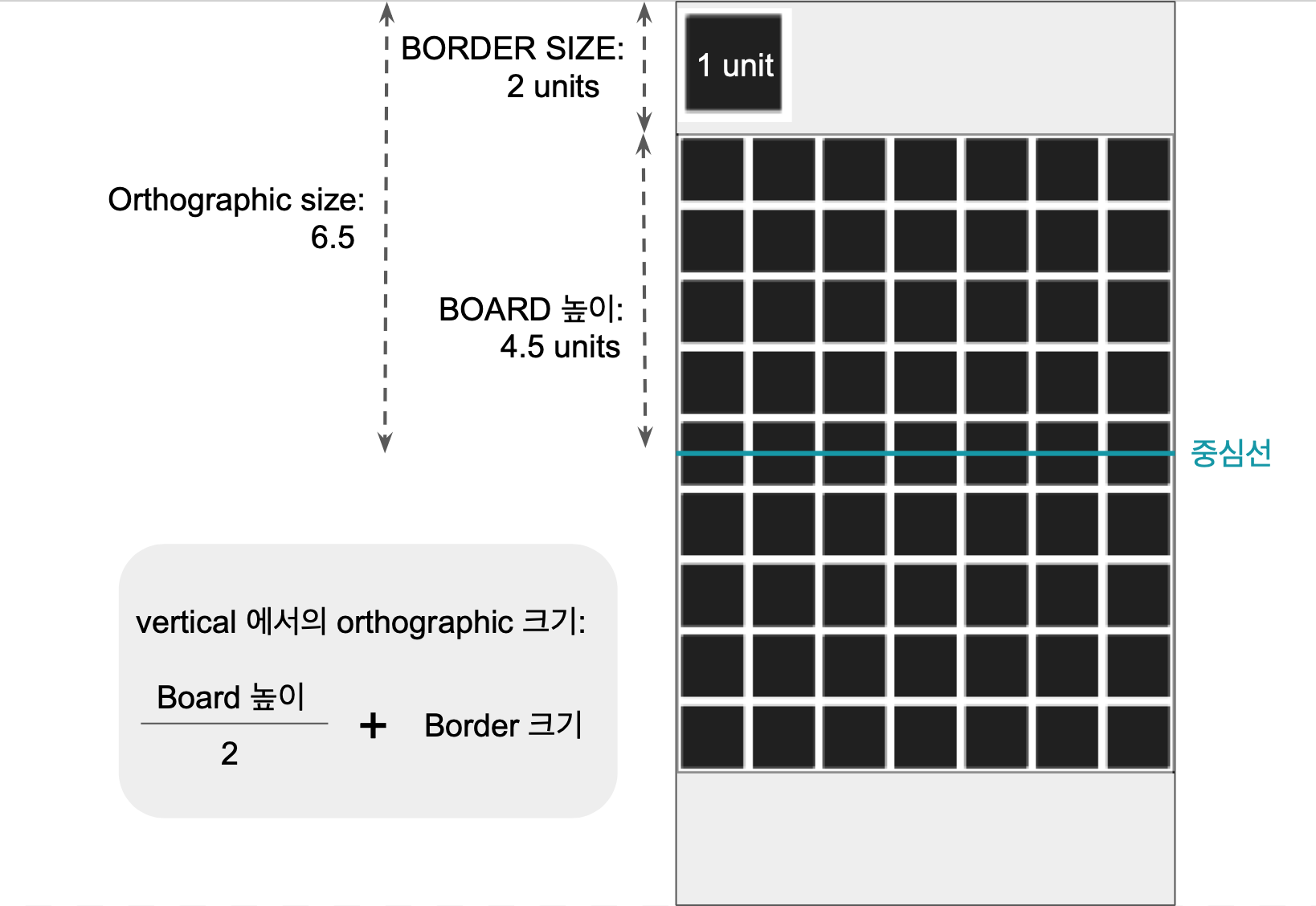
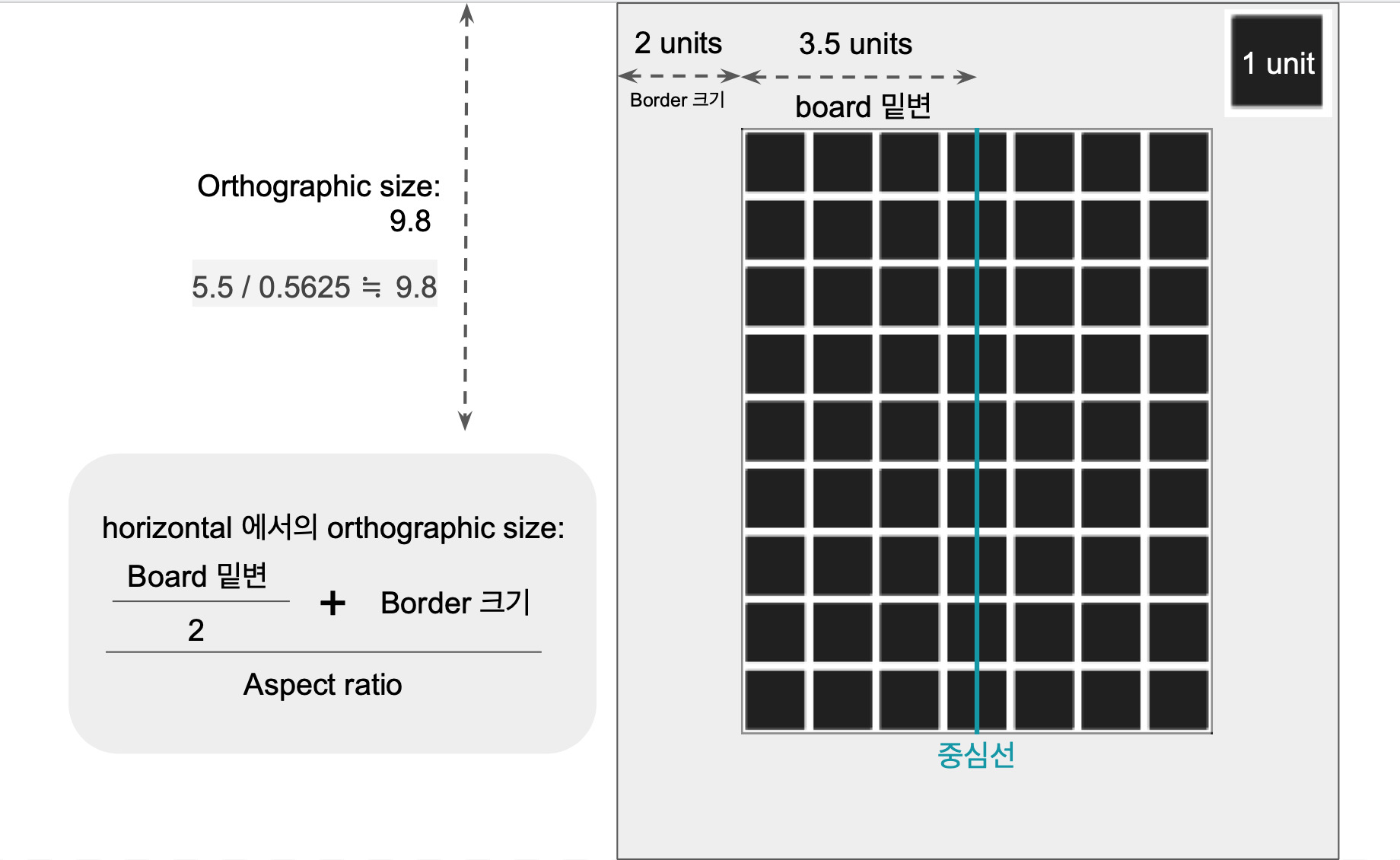
2. 수직, 수평 orthographic 크기 구하기
void SetupCamera (float verticalSize = (float ) height / 2f + (float ) borderSize;
float horizontalSize = ((float ) width / 2f + (float ) borderSize ) / aspectRatio;
Camera.main.orthographicSize = (verticalSize > horizontalSize) ? verticalSize: horizontalSize;
}게임 화면이 세로 이기 때문에 verticalSize는 y축(height)의 절반 + 여백(borderSize)로 쉽게 구할 수 있습니다.
horizontal은 x축이 y축 보다 많은 10x5와 같은 경우에 사용됩니다.
border의 unit: board의 타일 1개 로 정해집니다.
수직(vertical)
수평(horizontal)