반응형
속성값 변경
Css 속성값은 :root 선택자를 이용해 앱 전체에 적용할 수 있습니다.
src/theme/variables.scss에 위치한 것으로 전반적인 색상을 변화시킬 수 있습니다.
/* 모든 모드의 값을 설정합니다. */
:root {
/* 앱 전반적인 배경색을 설정합니다. */
--ion-background-color: #ff3700;
/* 앱 전반적인 폰트를 설정합니다. */
--ion-font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Roboto", sans-serif;
}
/* iOS 앱에 대한 텍스트 색상을 설정합니다. */
.ios {
--ion-text-color: #000;
}
/* 매테리얼 디자인의 텍스트 색상을 설정합니다. */
.md {
--ion-text-color: #222;
}.md, .ios, :root와 같은 값이 글로벌 선택자 입니다.
컴포넌트
/* ion-button의 색을 설정합니다. */
ion-button {
--color: #222;
}
/* ion-button의 .fancy-button 클라스에 대한 배경색을 설정합니다. */
.fancy-button {
--background: #00ff00;
}
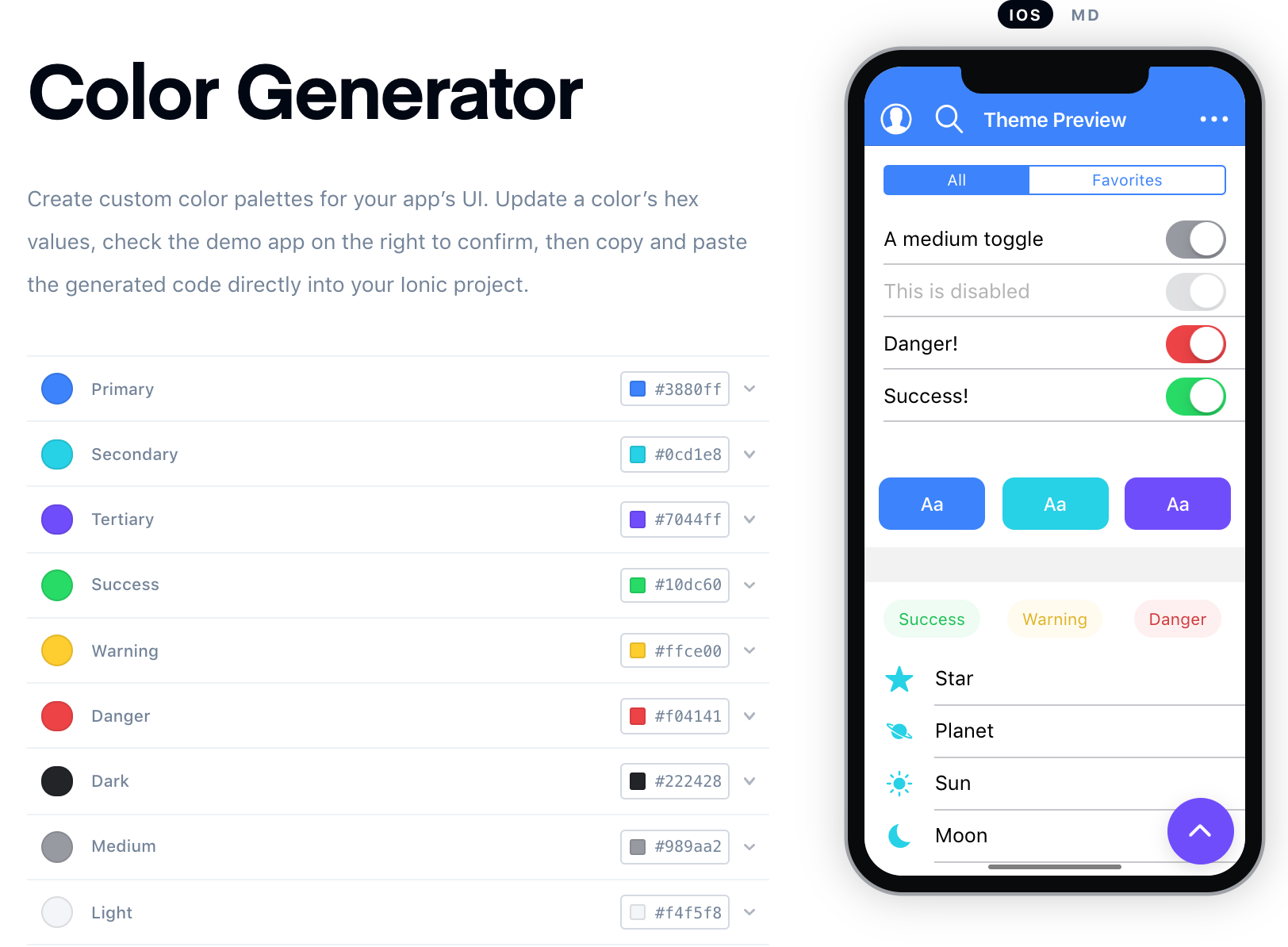
앱 전체의 색 변경
아이오닉에서 전체 색상을 변경할 수 있는 Color Generator를 제공하고 있습니다.
primary와 같은 색상을 변경함으로, 앱의 특징이나 아이덴티티를 갖을 수 있도록 도와줍니다.

반응형
'프로그래밍 > Ionic' 카테고리의 다른 글
| DataHandling (0) | 2019.10.18 |
|---|---|
| State 관리 (0) | 2019.10.12 |
| 유용한 컴포넌트 소개 (0) | 2019.10.12 |
| 캐패시터로 네이티브 앱 만들기 (0) | 2019.09.25 |
| Ionic Component Basics (0) | 2019.09.18 |